Do you need to lower the weight of an image? Whether to host it on your web site and enhance SEO or to send it by email, reduce the weight and size of an image is a common demand.
Discover 11 methods to lower the weight of a photo.
Methods to reduce the weight and size of your pictures prior to placing on-line
There are numerous approaches to minimize the weight and dimension of a picture or a photo depending upon the targeted weight and the last top quality of the targeted image.
1 Use the JPEG layout to decrease its weight


The layout Jpeg Permits you to stabilize the Dimension and high quality of a conventional file It is a high quality layout yet which is not really compressible.
Please note: if you generally utilize images with basic and geometric forms such as logo designs or symbols or even message, the vector layout will certainly be one of the most appropriate.
Review also :: 50 + Strategies and tools to maximize your photos for the internet
2 The PNG format to minimize weight without shedding in high quality


This layout is specifically adapted to images that have high resolutions Unlike JPEG style, it can press a picture without loss of quality PNG documents are usually really light.
3 The animated gif


The format Gif is one of the most ideal if you wish to put computer animation on your website. This layout restrictions the quality of the photos However does not lose any information throughout compression.
You can utilize the GIF for Tiny photos with a weakness color scheme
You do not recognize if you must save your picture in.jpg,. png or.gif? Find the recommendations of visuals designer.com on the topic.
4 SVG or webp format: lower the weight of a picture for the internet


We are used to using JPEG, PNG or GIF formats, but the SVG style is additionally fascinating for Optimize your photos It is advised for the complying with reasons:
- The internet browsers are all compatible with SVG data and photos can be immediately resized.
- Google indexes similarly all vector formats including this set.
- The dimension of the documents in SVG format is generally smaller sized than the JPEG and PNG styles which indicates faster loading time Pictures on your site.
The other reference style, preferable for images online, is the webp format.
5 Understand photos to decrease their weight
You can make use of devices to erase Surprise data in your documents And which have no effect on the aesthetic high quality of photos.
Nevertheless, it is needed to assess your compression rate Undoubtedly, too expensive compression can degrade the quality of your photos.
There are 2 types of compressions:
- Compression with loss or lossy is a format in which some information is lost. You can mostly minimize the picture but the quality will be broken down.
- Lossless compression or lossless Minimizing a picture without loss of high quality yet appropriates for larger data.
Read additionally: 14 tools and services for compressing your online images
6 CSS 3 impacts to replace images
CSS effects and computer animations As darkness or degrades are able to develop documents with independent resolution for an extremely clear result.
This technique produces extra CSS files but can improve the filling rate while minimizing the number of requests. Do not think twice to use them for the Optimization of your pictures
7 Use web font styles instead of images


Inscribe a text in a photo is not necessarily enjoyable for individuals. Without a doubt, you can neither increase the size of nor pick the message as an example.
While utilizing Web font styles you can discover really beautiful kinds of characters while maintaining the possibility of changing them.
Read likewise: 5 free tools to develop an individualized webfont
8 Remove unnecessary metadata from photos
Do you recognize that several data include a lot of unnecessary data It may be geographical details, info on the electronic camera or the variation of the Photo retouching software application utilized.
There appropriate tools to delete this worthless data. Do not hesitate to utilize it!
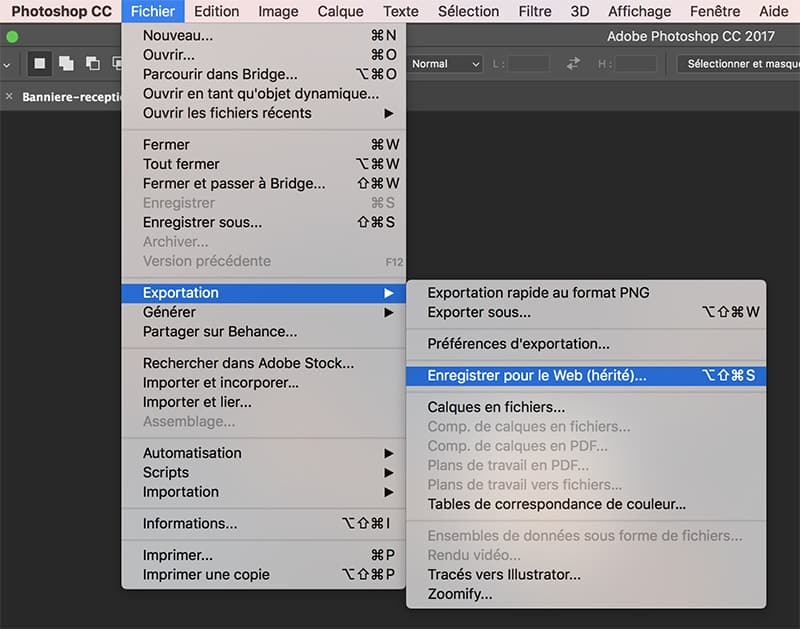
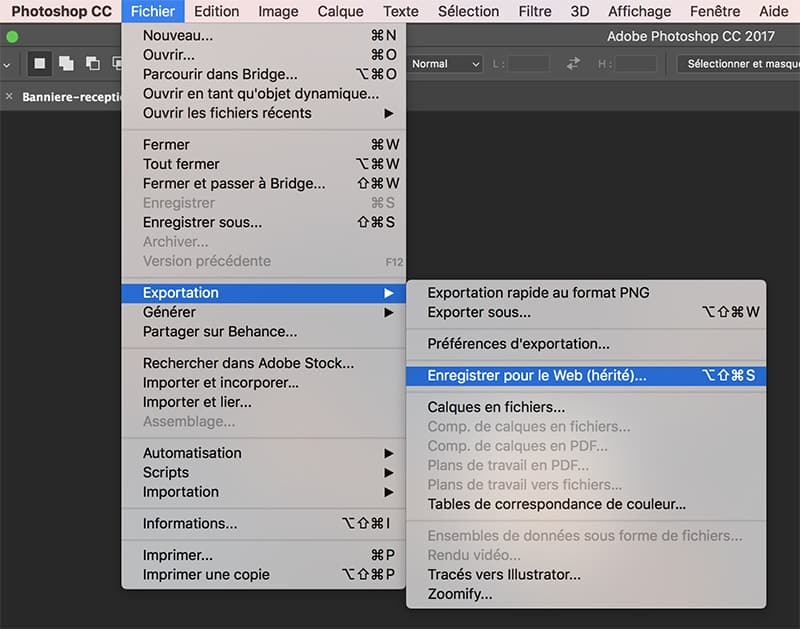
9 Maximize images for the web


Photo retouching software application like Photoshop enable you to &# 39; Optimize your photos for the internet When you conserve your picture on the software application, the option “Conserve for the internet” Allows you to lower the dimension of the file while preserving its aesthetic quality.
10 Lower the dimension of your pictures


To minimize the weight of your pictures, you can merely reduce their dimensions Just utilize photo touch -up software application to customize the File measurements and wait in the most suitable style.
11 Integrate photos in “sprites”
Using CSS Sprites permits you to incorporate numerous photos side-by-side and Increase filling speed Since this method Reduces the number of requests You can utilize this technique for tiny photos. However, it calls for knowledge of CSS language
You do not master the CSS yet wish to learn? Discover 10 + websites to learn CSS absolutely free
Reduce the weight and size of a picture: what are the concrete benefits?
Today, web links are significantly fast, yet this opportunity needs to not end up being a justification to eliminate a really vital procedure such as photo compression.
While the internet increases, the duration of focus of individuals lowers and, with the growing popularization of the screens of mobile phones and Retina, they are waiting for a greater photo high quality than ever before.
Prior to house on strategies to decrease the size of a picture or alter its layout, you need to recognize the different benefits that this brings you.
Avoid rebounds because of the weight of the images
A websites that moves like a turtle and which, therefore, takes a very long time to tons, generates a very high rebound price.
We currently recognize that patience is not our ft and that users leave the page when they take some time to access the content. And we put on &# 39; t intend to lose individuals because of slow-moving packing!
Raise your positioning
Google internet search engine categorize the pages of an internet site according to the filling rate. Consequently, the much less the pictures are weight, the greater the site score, the extra we will certainly be well positioned.
Show up on various devices
The navigation pattern relocates to smart phones that already go beyond computer system surfing. Yet the navigation speed of these tools (3 G or 4 G) is less than that of broadband or fiber optics. As a result, putting images that weigh less will certainly help load the internet on mobile phones.
Reduce the dimension of your data
One of the most essential advantage of compression of images is to decrease the dimension of the documents. Depending upon the kind of file you press, you can continuously press the picture up until it is the size you require.
Reduction in the size of the file reduces the room utilized
Lowering the dimension of the documents has many advantages, especially on the web. It allows web designers to develop sites rich in photos without eating a great deal of holiday accommodation space or alloting data transfer.
Faster download speed
Specific digital gadgets (electronic cameras, phones, computer systems, and so on) decrease the loading of big uncompressed images. For example, there are limitations on data checking out from a CD player. These CD gamers can not effectively display large photos. Also and to day, some host solutions need pressed images to produce effective internet sites that are filled faster than completing sites.
Adjust the dimension of the pictures to each display
Currently, web pages are gotten in touch with on a number of screens, such as large monitors, tablets or tiny smart phones. It is advisable to utilize various photo resolutions for each and every tool, as long as the posting or layout program permits it.
Our idea to reduce the weight of your photos
You are currently able to Layout all your pictures To improve the efficiency of your site. Do not hesitate to invest in tools that will certainly permit you to automate the procedure to Warranty the optimization of your pictures
Are you not satisfied with the top quality and weight of your visuals? Post Your visuals task On Codeur.com and obtain the quotes from numerous self-employed visuals developers, rapidly.
